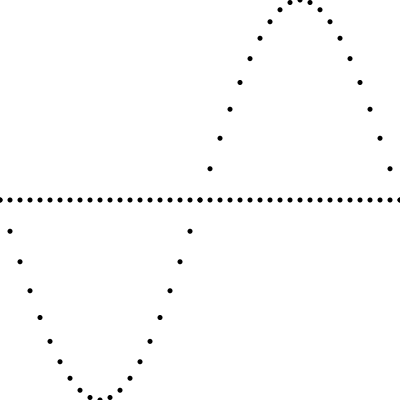
function setup() {
createCanvas(400, 400);
background(255);
noStroke();
fill(0);
let y;
const A = height/2;
for (let x = 0; x <= width; x+=10) {
y = A * sin(map(x, 0, width, 0, PI*2)) + A;
ellipse(x, A, 5, 5);
ellipse(x, y, 5, 5);
}
save('sin.png');
}