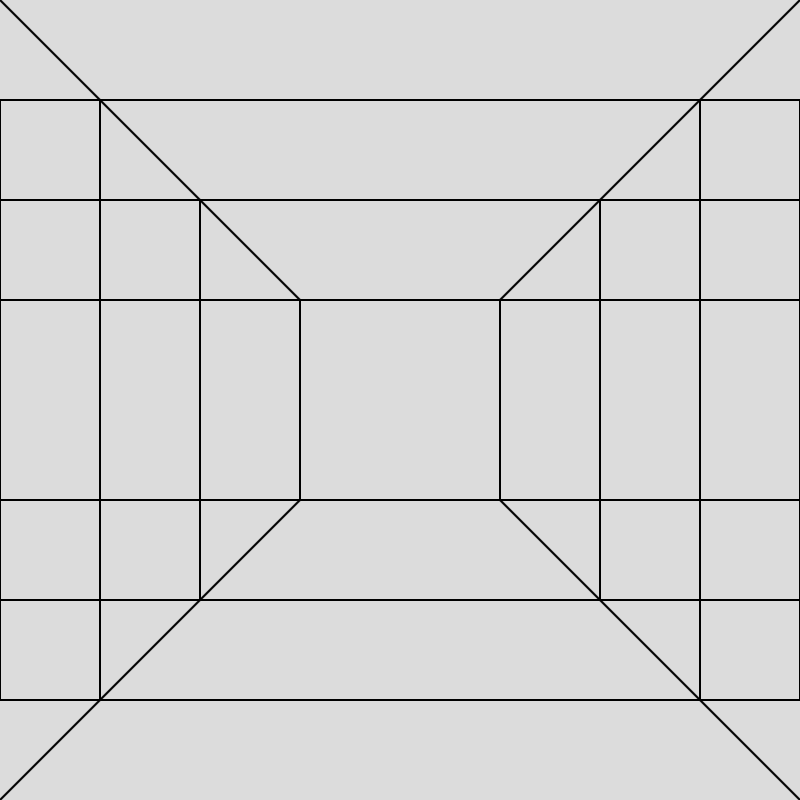
疑似3D迷路のワイヤーフレームを描画する。
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
noFill();
rect(0,150,150,100);
rect(width-150,150,150,100);
rect(150,150,100,100);
rect(0,100,100,200);
beginShape();
vertex(100,100);
vertex(150,150);
vertex(150,height-150);
vertex(100,height-100);
endShape();
rect(width-100,100,100,200);
beginShape();
vertex(width-100,100);
vertex(width-150,150);
vertex(width-150,height-150);
vertex(width-100,height-100);
endShape();
rect(100,100,200,200);
rect(0,50,50,300);
beginShape();
vertex(50,50);
vertex(100,100);
vertex(100,height-100);
vertex(50,height-50);
endShape();
noFill();
rect(width-50,50,50,300);
beginShape();
vertex(width-50,50);
vertex(width-100,100);
vertex(width-100,height-100);
vertex(width-50,height-50);
endShape();
rect(50,50,300,300);
beginShape();
vertex(0,0);
vertex(50,50);
vertex(50,height-50);
vertex(0,height);
endShape();
beginShape();
vertex(width,0);
vertex(width-50,50);
vertex(width-50,height-50);
vertex(width,height);
endShape();
}
今回は、以下のように出力される。

p5.js Web Editor
A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators,...

