プレイヤー正面の配列によって疑似3D迷路の描画を変える。
const arr = [[1,1,1],
[0,0,0],
[1,0,1],
[1,0,1]]
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
if (arr[0][0] === 1) {
fill(255);
rect(0,150,150,100);
noFill();
}
if (arr[0][2] === 1) {
fill(255);
rect(width-150,150,150,100);
noFill();
}
if (arr[0][1] === 1) {
fill(255);
rect(150,150,100,100);
noFill();
}
if (arr[1][0] === 1) {
fill(255);
rect(0,100,100,200);
beginShape();
vertex(100,100);
vertex(150,150);
vertex(150,height-150);
vertex(100,height-100);
endShape();
noFill();
}
if (arr[1][2] === 1) {
fill(255);
rect(width-100,100,100,200);
beginShape();
vertex(width-100,100);
vertex(width-150,150);
vertex(width-150,height-150);
vertex(width-100,height-100);
endShape();
noFill();
}
if (arr[1][1] === 1) {
fill(255);
rect(100,100,200,200);
noFill();
}
if (arr[2][0] === 1) {
fill(255);
rect(0,50,50,300);
beginShape();
vertex(50,50);
vertex(100,100);
vertex(100,height-100);
vertex(50,height-50);
endShape();
noFill();
noFill();
}
if (arr[2][2] === 1) {
fill(255);
rect(width-50,50,50,300);
beginShape();
vertex(width-50,50);
vertex(width-100,100);
vertex(width-100,height-100);
vertex(width-50,height-50);
endShape();
noFill();
}
if (arr[2][1] === 1) {
fill(255);
rect(50,50,300,300);
noFill();
}
if (arr[3][0] === 1) {
fill(255);
beginShape();
vertex(0,0);
vertex(50,50);
vertex(50,height-50);
vertex(0,height);
endShape();
noFill();
}
if (arr[3][2] === 1) {
fill(255);
beginShape();
vertex(width,0);
vertex(width-50,50);
vertex(width-50,height-50);
vertex(width,height);
endShape();
noFill();
}
}
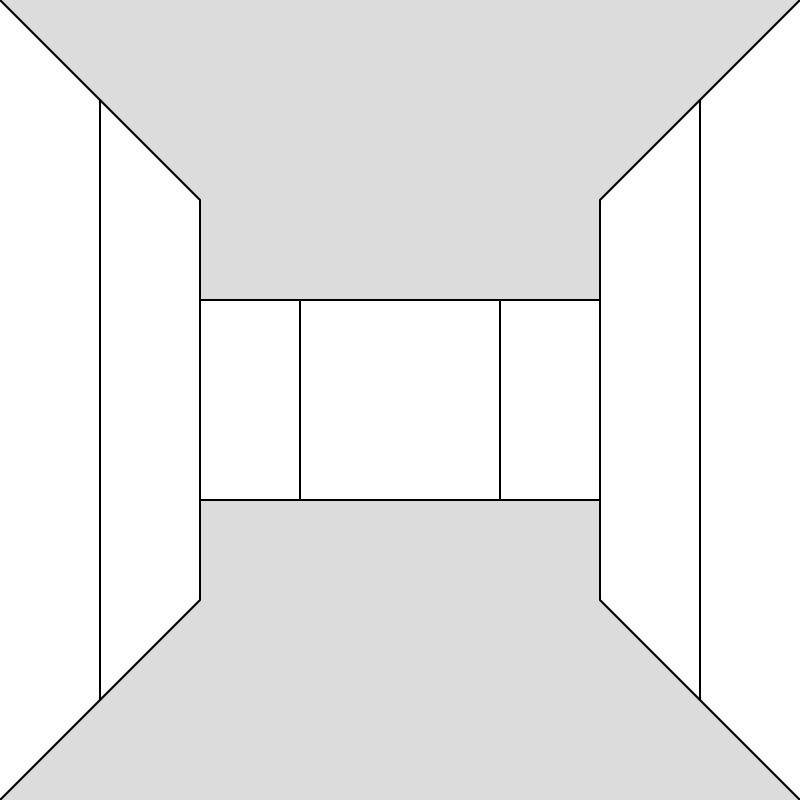
今回は、以下のように出力される。

draw-front-view by inoha_naito -p5.js Web Editor
A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators,...

